Nivel 1
“Máscara 2D“
Objetivo del ejercicio: A partir del análisis de una máscara y la cabeza de un insecto creamos una máscara propia que nos permite comprender las relaciones entre el objeto/ sujeto y su representación gráfica. Nos zambullimos en cómo la cultura y el arte expresan su visión de la naturaleza. Introducción al trabajo con estructura, grilla y módulo aplicado a la ilustración vectorial.
Estudiantes: ALMIRÓN, Valentina | HUMACATA, Daira | LURUEÑA, Felicitas | PARÓN, Cecilia | GERSZTEIN, Azul Mia | SOUTO, Moira | ZAFFIRO, Marina | CORDERO, Ariel Maximiliano | VILLARREAL, Melina | MENTASTI, Hannah | ANTÚNEZ, Paloma

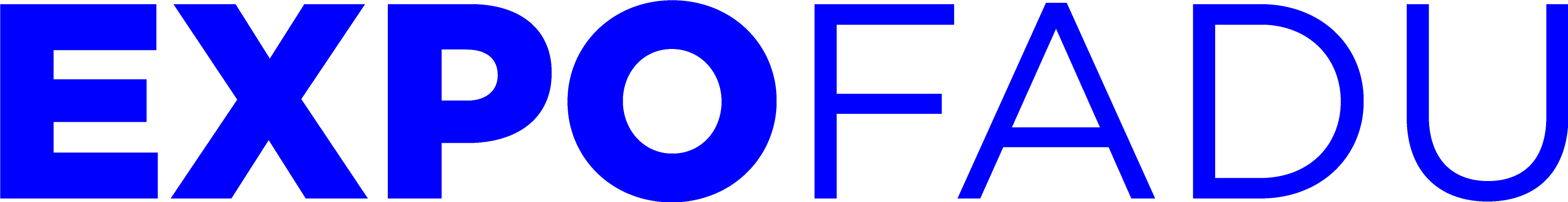
“Máscara 3D”
Objetivo del ejercicio: A partir de la experimentación, la reflexión y la puesta en práctica de las relaciones entre el diseño y su representación corpórea, realizamos la transposición de la máscara 2D a una máscara 3D. Introducción al lenguaje visual con objeto, volumen y maqueta, mediante la técnica de paper craft (construcción en papel). Introducción al diseño de personaje.
Estudiantes: Katherine Aspis, Olivia Quiroga Arrieta, Nina Bolencian, Nicole Jusbicher, Camila Navarro, Martina Ventroni, Iara Bertazza, Brenda Oviedo, Catalina Rojas, Sabrina Fernández Lambrecht, Camila Diez, Keila González de los Santos.

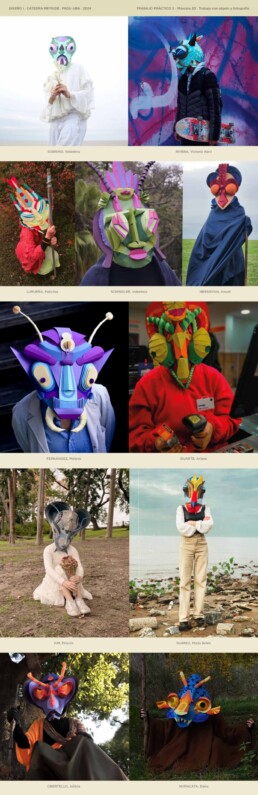
“Fanzine“
Objetivo del ejercicio: Introducción al trabajo editorial mediante el desarrollo de un fanzine. La identidad, el concepto y la imagen gráfica en la pieza editorial. Comprensión de las partes de un texto, jerarquías y organización de la información. La tipografía como texto y forma.
Estudiantes: GALLARDO, Lourdes | AMARILLO, Milagros | DEANE, Alexia | MINIAN, Pilar | SANTILLÁN, Sergio | SIGONA, Florencia

“Postales“
Objetivo del ejercicio: Introducción al universo de “lenguaje visual” mediante el desarrollo de una serie de postales. Exploración de diferentes técnicas como sistemas de representación. El discurso visual, la polisemia de imagen y la lógica del pensamiento en serie. El mensaje a comunicar y el contexto. La ilustración y su función. Manejo del plano, márgenes, tensiones, color.
Estudiantes: PICCININI, Victoria | MENTASTI, Hannah | LÓPEZ MATOS, Valeria | KIM, Priscila | SANTANA, Valentina | GEIZT REYES, Mora | PARÓN, Cecilia

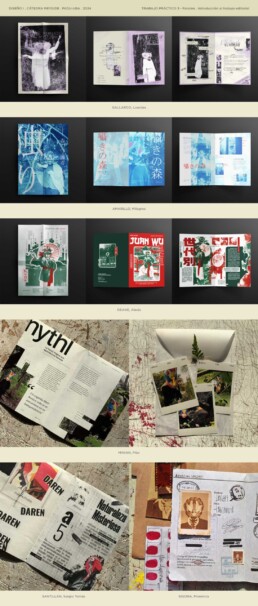
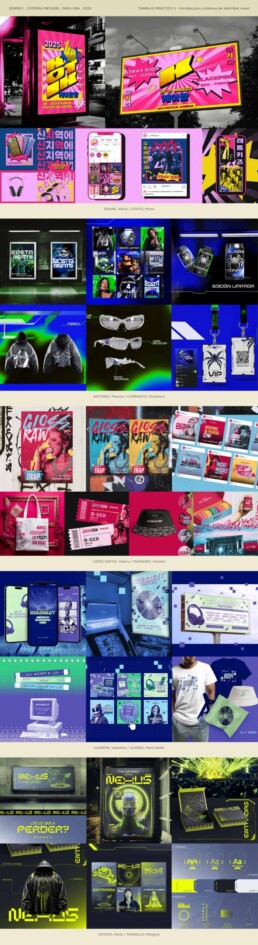
“Sistemas“
Objetivo del ejercicio: Introducción al concepto de identidad visual y sistema gráfico a través del desarrollo de un universo visual propio a medida de la propuesta. Desarrollo de la identidad gráfica para un festival de música, contemplando su aplicación en distintos medios, soportes y productos.
Estudiantes: DEANE, Alexia / SOUTO, Moira – ANTÚNEZ, Paloma / CARRANCO, Doménica – LÓPEZ MATOS, Valeria / MÁRQUEZ, Alondra – ALMIRÓN, Valentina / SUÁREZ, María Belén – ACOSTA, Maite / AMARILLO, Milagros

Nivel 2
“Retórica de la imagen“
Objetivo del ejercicio: A partir de un objeto asignado exploraremos lenguajes y encuadres para producir operaciones retóricas que serán expresadas tanto en imágenes fijas, como en movimiento. El experimentar, reflexionar y la creación de alteraciones retóricas nos hace poner en juego operaciones que crean un lenguaje propio.
Estudiantes: ASPIS, Katherine | BEVACQUA, Natalia | GUTIERREZ, Delfina | AGUIRRE, Delfina | WANG, Jing (Ana) | GONZÁLEZ AMAYA, Rocío | FERNÁNDEZ, Rocío | ROMERO, Melissa

“Afiche“
Objetivo del ejercicio: Tomando como puntapié inicial una película argentina, nos proponemos diseñar un afiche y un pequeño sistema digital. A través de un riguroso análisis, tanto conceptual como visual, creamos un universo visual teniendo en cuenta las características del afiche persuasivo, el uso de figuras retóricas y la experimentación visual.
Estudiantes: ARBIA, Candela | NAVARRO, Camila Rocío | ASPIS, Katherin | LARRAÑAGA, María Guadalupe | GÓMEZ, Agustina | GONZÁLES AMAYA, Rocío

“Personaje“
Objetivo del ejercicio: Partiendo del diseño de un personaje, abordamos un sistema de identidad de baja a mediana complejidad con sus elementos, relaciones, leyes y recursos. Siguiendo un relato creado por cada estudiante, la generación de la forma y características del personaje dependerá de su entorno y necesidades. ¿Qué diferencia a mi personaje de aquellos que lo rodean?
Estudiantes: ROMANO, Victoria | PÉREZ LERRAGUETA, Sofía | VENTRONI, Martina | HULAIS, Luna | ARTUR DA CRUZ ALVES, Victoria | AYALA, David | MIAO, Kailin | GONZÁLES AMAYA, Rocío
“Sistema de identidad“
Objetivo del ejercicio: Tras la asignación de una institución, desarrollamos un sistema visual que desarrolle un relato identificatorio, partiendo de un proceso de investigación del comitente y el desglose de sus elementos y características claves: qué contenido comunica y cómo lo hace, a qué público le interesa alcanzar, y qué lo diferencia de otras instituciones similares. Qué mirada busca ofrecer al Otro.
Estudiantes: DUARTE, Belén | MATALONI, Abril | GUADALUPE LARRAÑAGA, María | PÉREZ LERRAGUETA, Sofía | BRUBACHER, María | ARBIA, Candela | VENTRONI, Martina |ARTUR DA CRUZ ALVES, Victoria | AYALA, David | DA SILVA, Ludmila

Nivel 3
“Metamorfosis. Más allá de la forma“
Objetivo del ejercicio: ¿Cómo utilizar la transformación para contar una historia que trascienda lo morfológico?
Este proyecto se enfoca en la construcción retórica de imágenes a través de un discurso audiovisual, empleando la imagen cinética como medio de expresión. Se exploran las variables de tiempo y espacio, con énfasis en el microrrelato y la sorpresa en las transformaciones, buscando trascender lo morfológico para transmitir un mensaje retórico.
Estudiantes: Daniela Fernanda Bahlyk | Leandro Ezequiel Páez | María Agustina Bustamante | Florencia Stelmaszczuk
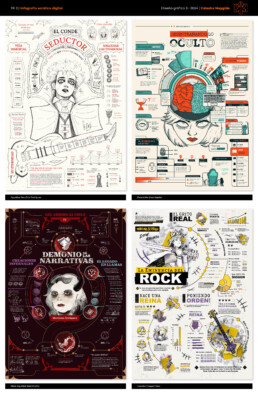
“Infografía. Definir nuestra mirada sobre el objeto.
Etapa 1: Infografía dinámica interactiva digital: línea de tiempo.
Etapa 2: Infografía estática digital.“
Objetivo del ejercicio: ¿Cómo estructurar una narrativa sólida con hitos destacados para involucrar al espectador en nuestra historia?
En este trabajo, se presenta una visión personal de objetos cotidianos mediante una infografía. La primera etapa se centra en una infografía dinámica interactiva digital, utilizando la técnica de “scrollytelling” para una experiencia interactiva de navegación en la web; mientras que la segunda aborda una versión estática.
Estudiantes: Daiana Martínez Aquino | Agustina Ferrufino Rodríguez | Malena Zecchi | María Agustina Bustamante

“Marca Dinámica. Diseño de la Identidad de un espacio recreativo“
Objetivo del ejercicio: ¿Cómo crear identidad a partir de la exploración de los imaginarios que componen un espacio y una narrativa única? Realizamos un recorrido por los imaginarios asociados al espacio, desarrollamos los universos visuales que los harán ofrecer experiencias distintivas. Partiendo del discurso de identidad se diseña un Sistema de Identidad que utiliza la resolución cinética para crear un sistema de identificación abierto y dinámico.
Estudiantes: Abril Catalina Enríquez | Malena Zecchi | Valentina Lara Negrotto | Ailén Nicole Muiño

Nivel 4
En Diseño Gráfico 4 exploramos en profundidad el diseño de productos digitales, poniendo el foco en la construcción de interfaces de usuario (UI) para la Web y el proceso de diseño de aplicaciones móviles como ejes claves dentro del campo de Diseño de Experiencias de Usuario (UX).
“Scrollytelling“
Objetivo del ejercicio:Construcción del discurso narrativo digital interactivo: adecuación conceptual, discursiva, visual y gráfica.
- El scrolling como herramienta narrativa en la web.
- Recursos para la narrativa digital: “Gramática del Scrollytelling”
Estudiantes: Montserrat Portela, Valentina Nora Scarfo y María Mercedes Cavalieri

“Diseño Editorial Web“
Objetivo del ejercicio: ¿Cómo diseñar piezas editoriales cuando hay tantos tamaños de páginas como pantallas de dispositivos?
- Tipografía en la web.
- Diferencias respecto del Diseño Gráfico tradicional.
- Tipos de layouts y grillas flexibles.
- Diseño responsive: breakpoints y rangos de viewports.
Estudiantes: Iara Borasio y Pilar Frascaroli

“Diseño UI / UX / Diseño de Sitio Web“
Objetivo del ejercicio: ¿Qué rol debe asumir el Diseño de Experiencias de Usuario (UX) en la actualidad para construir entornos digitales más transparentes, más inclusivos y más equitativos?
- Diseño atómico y sistemas de diseño.
- Usabilidad y accesibilidad.
- Multimedia.
- Diseño de interacciones (macro y micro-interacciones).
- Prototipos interactivos y videos simulación de interfaces de usuario.
Estudiantes: Valentina Nora Scarfo y María Mercedes Cavalieri

“Diseño UI / UX / Diseño de App“
Objetivo del ejercicio: Empatía e inclusión como ejes claves del Diseño en proyectos de tecnología e innovación.
- Metodologías ágiles en el Diseño UX.
- Design Thinking.
- Investigación UX.
- Arquitectura de la información.
- Flujos de tareas.
- Wireframes y wireflows.
- Auditoría UX
- Validación de prototipos.
Estudiantes: Pilar Frascaroli

Equipo docente
DG1
JTP: Gabriela Vinograd | Mel Zurita
Docentes: Maximiliano Bottoli, Camila Natale, Paula Ohringer, Camila Rolando, Aaron Sureda, Ezequiel Urbano, Eugenia Vallingre, Lucía Veronesi.
DG2
Profesor Titular Asociado: Carlos Carpintero
JTP: Gabriela Vinograd
Docentes: Florencia Fuentes, Marcela Caruso, Paula Etcheverry, Julio Chacón.
DG3
Profesor Adjunto: Sebastián Gallo
JTP: Maximiliano Costa
Docentes: Margarita Guglielmini, Kevin Guzzo, Valentina Arzani
DG4
Profesora Adjunta: Nancy Insua
JTP: Gastón Martino
Clara Pedernera